So by default Microsoft has given us the handy inline editors for quickly adding items to opportunities, quotes and orders. Except, when it’s not. For example some companies will have the requirement to check multiple things about the item being added. For instance let’s say that an approval is required before we can sell an item or maybe 3 other things?
This gets annoying for end users fast in the inline editors you are battling space constraints and then the solution is to open the item in a full screen once you have added it to then edit it in full screen.
So, the quick editors do not always work. So what is one to do when you would rather just start out in the full screen for quote product details instead of the inline editor?
The easiest way is to utilize a new button and take advantage of URL Addressable forms in Dynamics 365. If you are not familiar with how to send parameters to Dynamics CRM forms they can be very handy. Microsoft has a complete reference to addressable forms here as well https://msdn.microsoft.com/en-us/library/gg328483.aspx
So for my solution I need really a couple simple pieces parts.
1.) A new Button on the Quote form – (simply named add products) it will be the trigger to open the full screen to add items.
2.) Then create a simple command to call my custom ASP.NET page
3.) A simple .NET redirect asp.net page script that I can publish to custom web scripts directory on the CRM server.
This really should take no more than 15 minutes to put together and is very effective.
New Button on the Quote Form
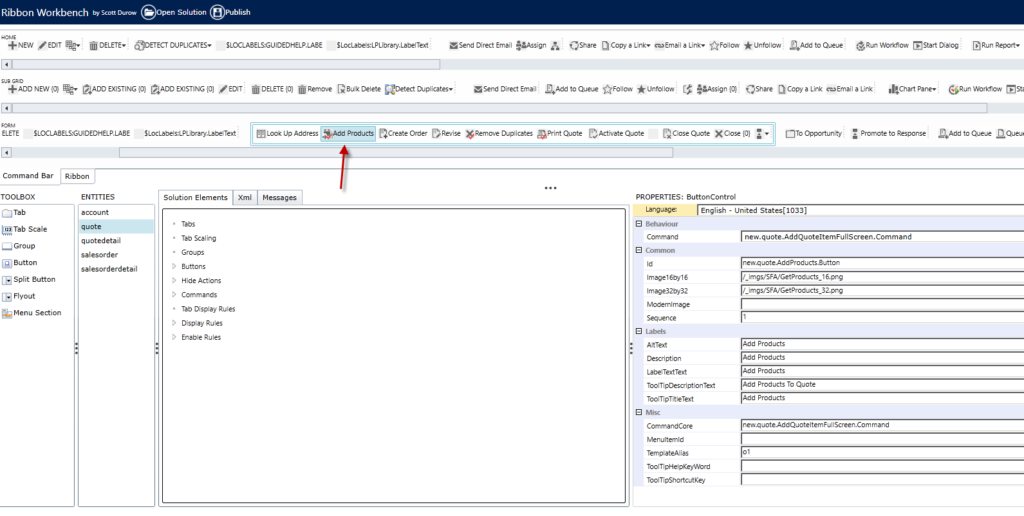
This is accomplished by using the ribbon workbench which is my favorite add in for modifying the CRM ribbon. It is simple just add a new button to the quote form. I called mine Add Products simple enough.

New Button with Custom Command
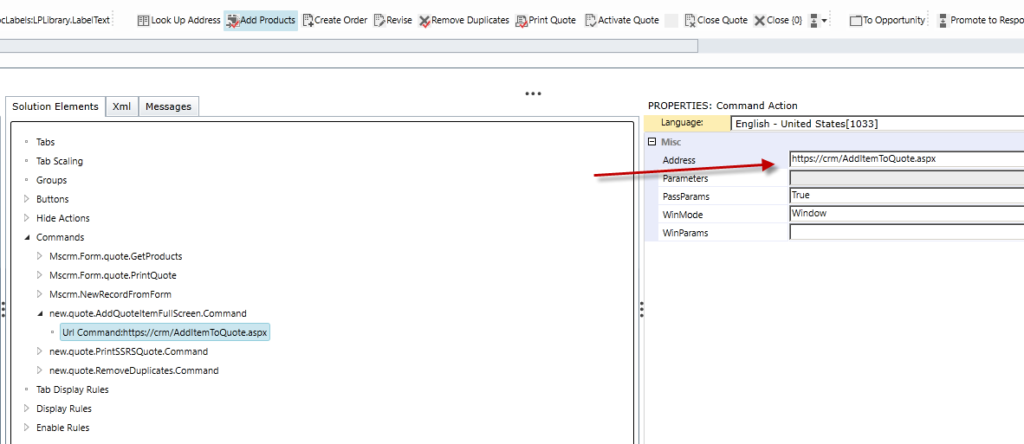
Then I created a simple command element on the button to call my page in this case this will be where you have your custom ASP.NET page hosted. In my case I host all my files on the same server as CRM in it’s own directory but you could have these on another server as well if you like.
Make sure that you put in the address and also that you select the PassParams option to True because you will also want to capture the record id (GUID) so you can use it as well.

I then link my new command named new.quote.AddQuoteItemFullScreen to the button as this is the command I want to fire when the button is clicked.
(You can see this on the button in the first image of the post).
Next I need to publish my ribbon changes in ribbon workbench by selecting the publish button and give it a few seconds to publish. Once completed we are on to the last step the ASP.NET page.
![]()
Create Simple Redirect
This can be done in many ways in JavaScript and using the XRM OpenUtility Methods, however I have a lot of custom .NET code anyway so writing a simple redirect is going to be super simple. The name of my file is going to the AddItemToQuote.aspx.
In the codebehind I want to capture the id of the quote I am currently viewing in CRM so I can utilize URL Addressable forms feature in CRM. This will allow me to create a new quoteitem for the order easily and open the full item detail completely bypassing the inline editor.
The script is super simple and goes like this.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class AddItemToQuote : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string recordid = “”;
if (Request.QueryString[“id”] != null && Request.QueryString[“id”] != “”) recordid = Request.QueryString[“id”];
if (recordid != null)
{
string s = “https://{yourCRM}/{ourORG}/main.aspx?etn=quotedetail&pagetype=entityrecord&extraqs=quoteid%3D” + recordid.ToString();
Response.Redirect(s);
}
}
}
Then I will save this to the location above where it can be accessed by CRM. CRM will call this page now once a user clicks on Add Product, and full screen will popup to edit the new item on the quote which works perfectly for my clients requirements.
Thanks and I hope this helps someone else as well.